|
MacOS13.6 InDesign 2023 です。
テキストフレーム内に、縦組の文字を流しております。
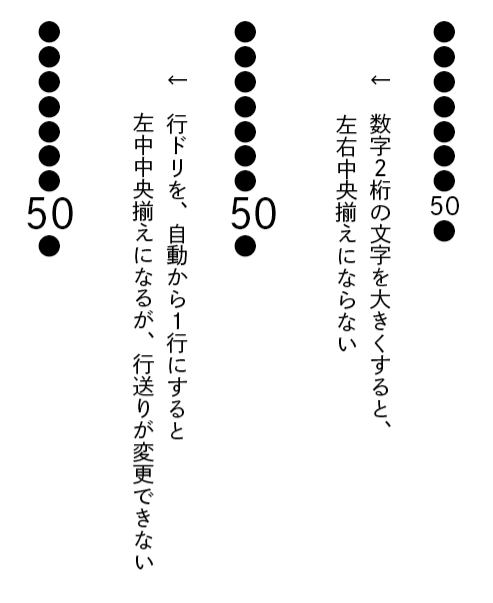
数字2桁の縦中横を大きくすると、中央揃えにならず、ずれてしまいます。
これを中央揃えにするにはどうしたらいいでしょうか。
説明の画像を添付します。
情報不足でしたら補足します。
よろしくお願いいたします。

|
No.10679 2025/06/03(Tue) 19:47:09
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.6 Safari/605.1.15
|