|
はじめまして、最近、InDesignとJavaScriptの勉強をしているのですが、タブ区切りテキストと表組についての質問をさせてもらいます。
こちらの環境は、OS:Windows7,アプリ:InDesignCS3,言語:JavaScriptとなっているのですが、
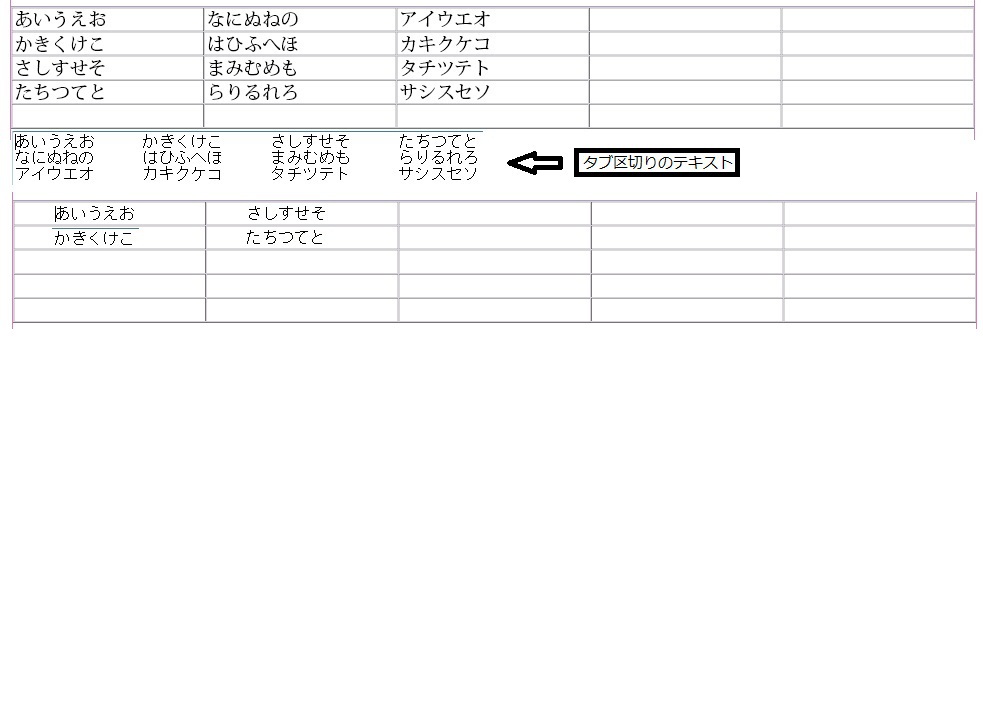
文章での質問では、何を言いたいかわかりずらいと思いますので、画像を参照してもらいたいのですが、
// あらかじめ表を作成し行数と列数を必要な数だけ設定すること
(function(){
var TAB = String.fromCharCode(9);
if (app.documents.length < 1) {
alert("あらかじめドキュメントを開いてから実行してください");
return;
}
var fileObj = File.openDialog("タブ区切りファイルを選択してください");
if (fileObj == null) return; //キャンセルボタンが押されたときは処理しない
var flag = fileObj.open("r");
if (flag == false) {
alert("タブ区切りファイルが開けません");
return; //ファイルが開けなかったので以後の処理を中止する
}
{
pageObj = app.selection[0];//自動レイアウトする項目の先頭番号
var count = 0;
while(fileObj.eof == false){ //ファイルの終わりになるまで繰り返す
text = fileObj.readln(); //一行読み込む
var itemData = text.split(TAB); //タブコードで区切って配列に入れる
for (i=0; i<itemData.length; i++){ // 項目数繰り返す
pageObj.tables[0].columns[count].cells[i].contents = itemData[i];
}
count++;
}
}
})();
色んなサイト、本を参考にさせてもらい、
上記のスクリプトを起動させると画像の上記の結果になるのですが、真ん中にあるような、タブ区切りテキストを、
下記のようにすることは可能でしょうか。
else if文でiの部分をif(i == 1)などで、命令を加えても、
思っているような結果にならなく、こちらに質問させていただきました。
どうか、よろしくお願いいたします。

|
No.5374 2010/12/02(Thu) 11:19:14
Mozilla/5.0 (Windows; U; Windows NT 6.1; ja; rv:1.9.2.12) Gecko/20101026 Firefox/3.6.12
|