|
インデザインCS5使用しています。
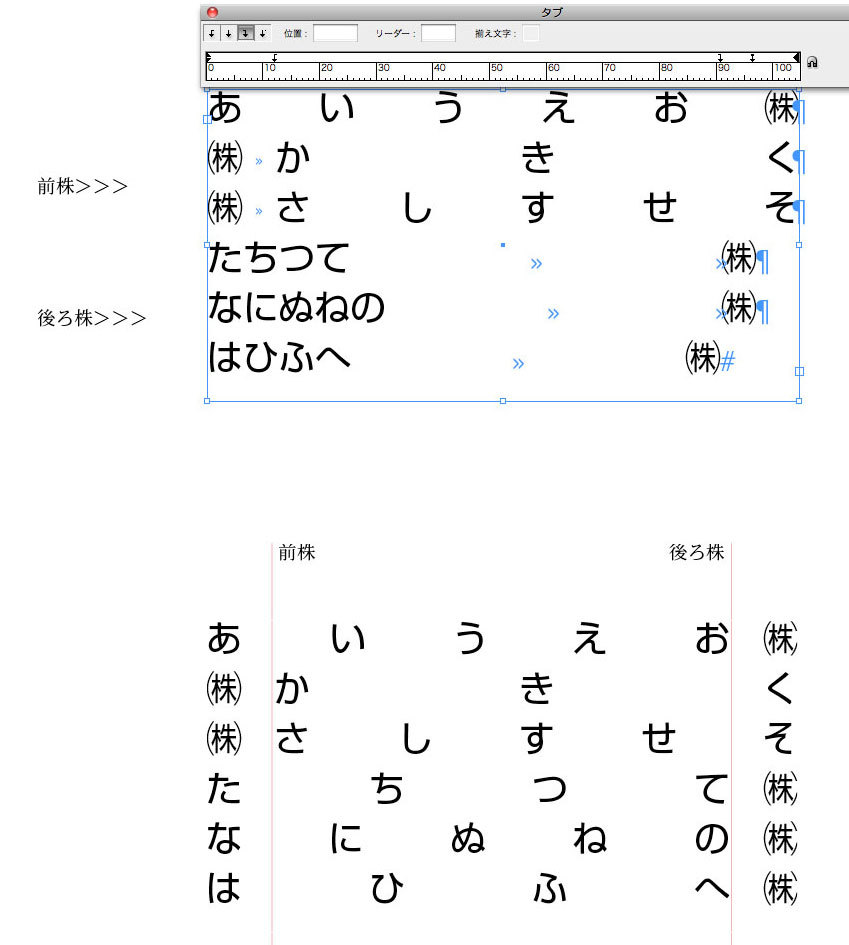
会社名の並びを揃えたいのですが
(株)の後ろにタブを入れ、
テキストフレームの両端揃えにすると
株以外の会社名が字数に関係なく揃うんですが
後ろの(株)の手前で揃えたいとき
どうすればいいか教えてほしいのですが・・・

|
No.7678 2013/07/18(Thu) 13:33:41
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_8; ja-jp) AppleWebKit/533.21.1 (KHTML, like Gecko) Version/5.0.5 Safari/533.21.1
|