|
こんにちは。CS5+XPを使っております。
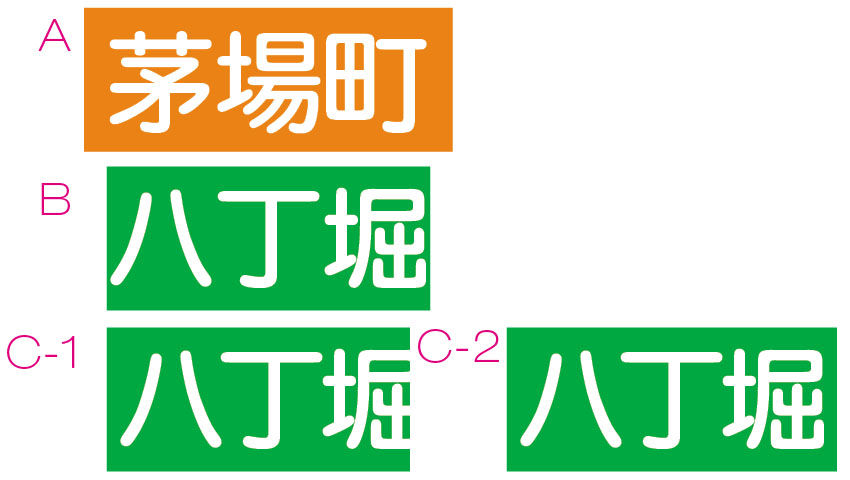
画像のAのような処理をしようとしています。
Aは、段落スタイル>段落境界線、で設定してます。
これを、文中で
茅場町=橙
八丁堀=緑
東銀座=青
日比谷=紫
…というように、語句に応じて自動的に色を変えたいと思っています。
となると、文字スタイルでそれぞれ準備し、段落スタイル+正規表現でそれぞれの文字スタイルを適用させるのが常道だろうと思います。
ところが文字スタイルには(当然なのでしょうが)段落境界線の項目は無く、仕方なく下線設定を使ってみたのがBです。
語句の両端(「八」の左と「堀」の右)が、段落境界線でいうところのインデント値を入れられないので字面で切られてしまいます。
あれこれと弄ってみたのがC―1。文字前後のアキ量をそれぞれ八分としつつ字送りを-250としました。これではダメです。
そこで「掘」だけ字送りを0に戻したのがC―2ですが、流し込んだテキストからひとつひとつ拾ってはゼロにして…を繰り返すのも非合理的です。
そこで皆さんにお訊きしたいのは、他に良い方法があるかということです。結果良ければ境界線や下線にこだわってはおりません。
何卒よろしくお願いします。

|
No.8135 2014/04/02(Wed) 09:41:01
Mozilla/5.0 (Windows NT 5.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/33.0.1750.154 Safari/537.36
|