|
Mac 10.9.5
CS 6です。
特定の段落スタイルを設定したテキストを
テキスト変数でインデックスとして
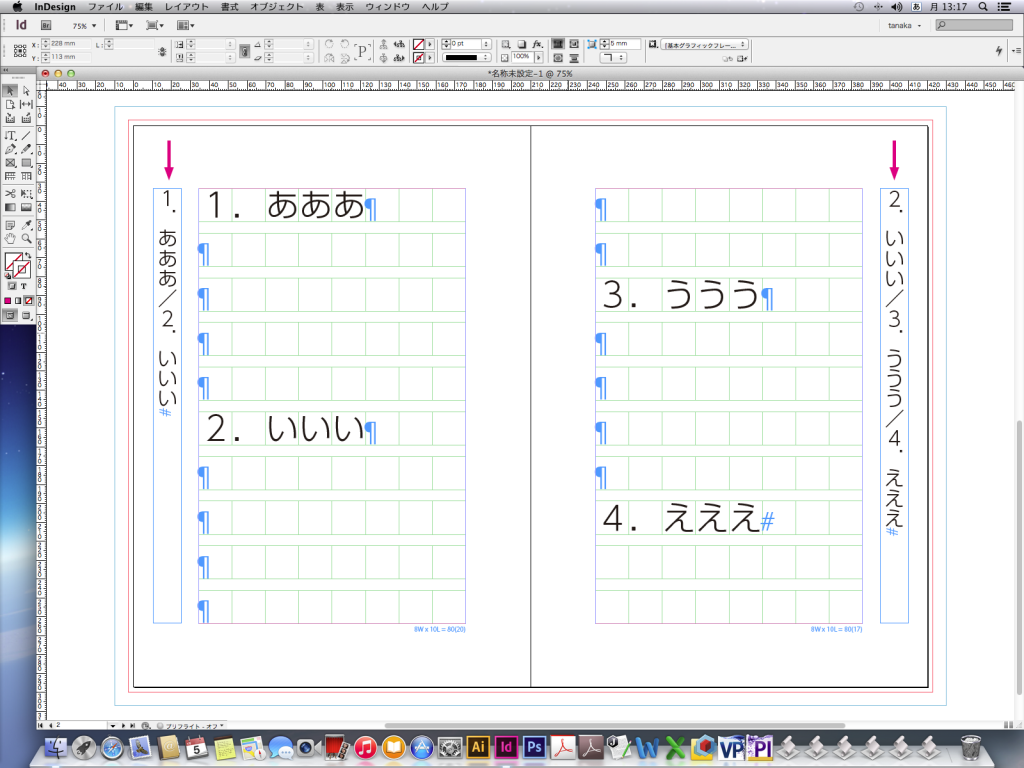
画像のように挿入(矢印部分)したいのです。
前ページからの継続+すべて を挿入したいのですが
テキスト変数の定義に
ページの先頭 か ページの最後 しかないので
やはり無理でしょうか?
宜しくお願い致します。

|
No.8479 2015/01/05(Mon) 13:27:17
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/600.2.5 (KHTML, like Gecko) Version/7.1.2 Safari/537.85.11
|
Re: テキスト変数で特定の段落スタイル / 流星光輝  |
|
|
|
//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//-//
var flg=true;
for(var i=0;i<rslt.length;i++){
if(rslt[i][0].toString().match(/^\d+$/)){ //保険
if(flg){
// 初出
var hsr=rslt[i][3];
flg=false;
var mem=rslt[i][2];
}else{
// 2ページ目以降
if((mem.substr(mem.length-1,1)+rslt[i][2].substr(0,1)).match(/^[01]0$/)){
// 前ページの柱から最終要素を抽出
if(hsr.match(new RegExp(jnStr))){
var hsrArr=hsr.split(jnStr);
var hsr=hsrArr[hsrArr.length-1]+jnStr+rslt[i][3];
}else{
var hsr=hsr+rslt[i][3];
}
var mem=rslt[i][2];
}else{
// 前ページの柱を継続しなくても良い
var hsr=rslt[i][3];
var mem=rslt[i][2];
}
}
var tP=doc.pages[rslt[i][0]];
var nTXF=tP.textFrames.add({contents:hsr});
nTXF.itemLayer=LC(doc,NLN); // 指定したレイヤーへ
// ページの小口位置を取得
if(tP.side==PageSideOptions.RIGHT_HAND){ // 右なのか?
x=tP.bounds[3]-hsrObjSize[0]-kgPos;
nTXF.visibleBounds=[tnPos,x,tnPos+hsrObjSize[1],x+hsrObjSize[0]];
}else{
nTXF.visibleBounds=[tnPos,kgPos,tnPos+hsrObjSize[1],kgPos+hsrObjSize[0]];
}
if(hsrKhk=="縦"){ // テキストフレームの組方向
nTXF.parentStory.storyPreferences.storyOrientation=StoryHorizontalOrVertical.VERTICAL;
}else{
nTXF.parentStory.storyPreferences.storyOrientation=StoryHorizontalOrVertical.HORIZONTAL;
}
}
}
}else{
alert("対象のテキストフレームを選択して下さい。");
}
}else{
alert("対象のテキストフレームを1つ選択して下さい。");
}
}else{
alert("ドキュメントを開いて下さい。");
}
function gdt(opt){
Z=new Date();
y=Z.getFullYear();
M=Z.getMonth()+1; m=(M>9)?M:"0"+M;
D=Z.getDate(); d=(D>9)?D:"0"+D;
B="";
if(opt==1){
// タイムスタンプも付加して返値する
H=Z.getHours(); h=(H>9)?H:"0"+H;
F=Z.getMinutes(); f=(F>9)?F:"0"+F;
S=Z.getSeconds(); s=(S>9)?S:"0"+S;
B=""+H+""+F+""+S;
}
return ""+y+""+m+""+d+""+B;
}
function LC(o,s){
p=o.layers.itemByName(s);
return (p.isValid)? p: o.layers.add({name:s});
}
|
No.8484 2015/01/07(Wed) 01:28:53
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/39.0.2171.95 Safari/537.36
|
|