|
CS6です。
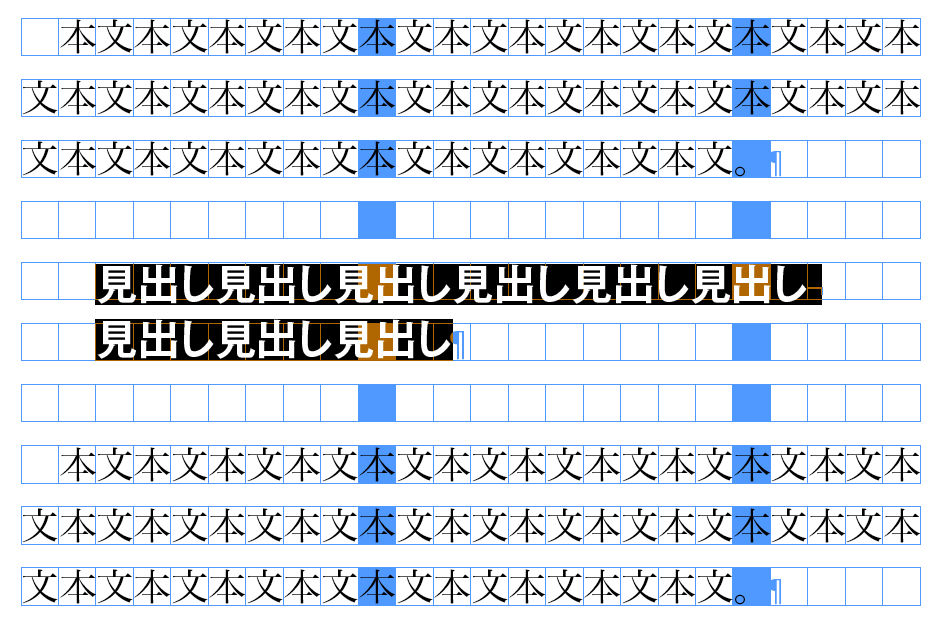
本文の中に、2行の見出しを、本文4行取りで入れたいと思っています。
が、うまくいきません。
設定は「行取りの数値4」「段落行取りを選択」
「グリット揃え…仮想ボディの中央」「改行…シフト+リターン」にしています。
それで、添付のように、微妙に4行取りのセンターになりません。
これはどういった設定をすればいいのでしょうか。
それと、通常の「改行…リターン」だと、1行ずつが4行取りになってしまいます。
行取り見出しの場合は、やはり「シフト+リターン」でないといけないのでしょうか。
初歩的な質問かもしれず、すみません。
よろしくお願いします。

|
No.9179 2017/04/20(Thu) 18:27:39
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/601.7.8 (KHTML, like Gecko) Version/9.1.3 Safari/537.86.7
|