|
【環境】Mac OS X Sierra10.12.6 / indesign CS4
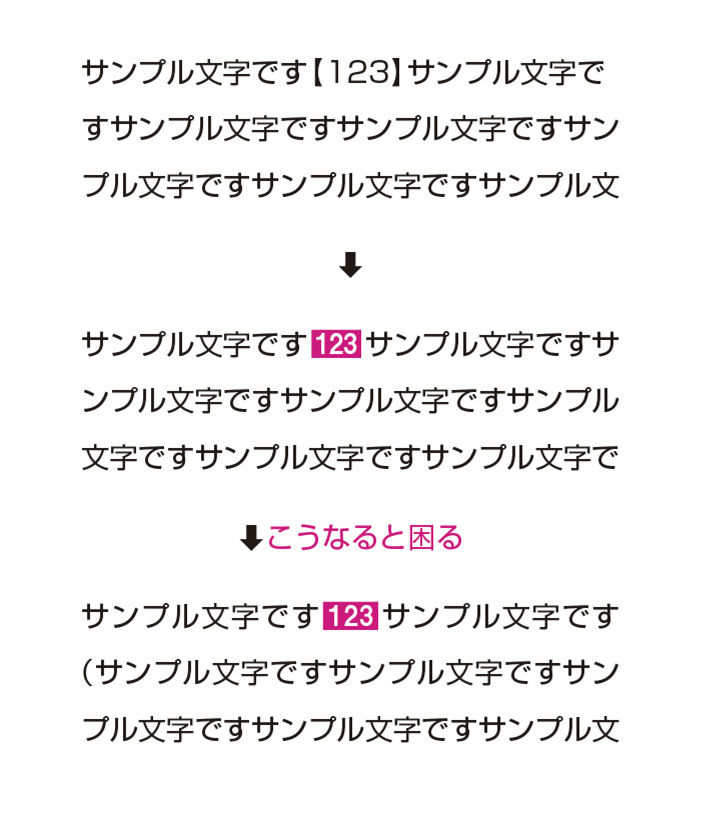
本文中に大量にある【000】の形でのアイコン指定を、正規表現スタイルで何とかできないか思案中です。文字スタイルに下線で塗りを指定し添付画像のような形にはなったのですが、分割禁止文字等の影響で文字間が変わると見栄えが変わってしまい、困っています。
特定の文字の間をあかないようにする、というのはどこかを設定して可能なものでしょうか?
現状はスタイルでの表現をあきらめ、テキストボックスをインラインオブジェクトで入れ込む方法しか思いつきません。
何か有効なアドバイスや、ヒントをいただけると嬉しいです。

|
No.9414 2018/03/23(Fri) 11:14:16
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.12; rv:59.0) Gecko/20100101 Firefox/59.0
|