|
Mac OS X 10.9.5
indesign CS6
お世話になります。
現在辞書のようなものを作成しており、以下の記事を参考にテキスト変数を使ったハシラを作成しました。
http://d.hatena.ne.jp/seuzo/20090810/1249838173#c
しかし作業の途中で特定の条件の時思ったように表示がされない事がわかり、アドバイスを頂きたいです。
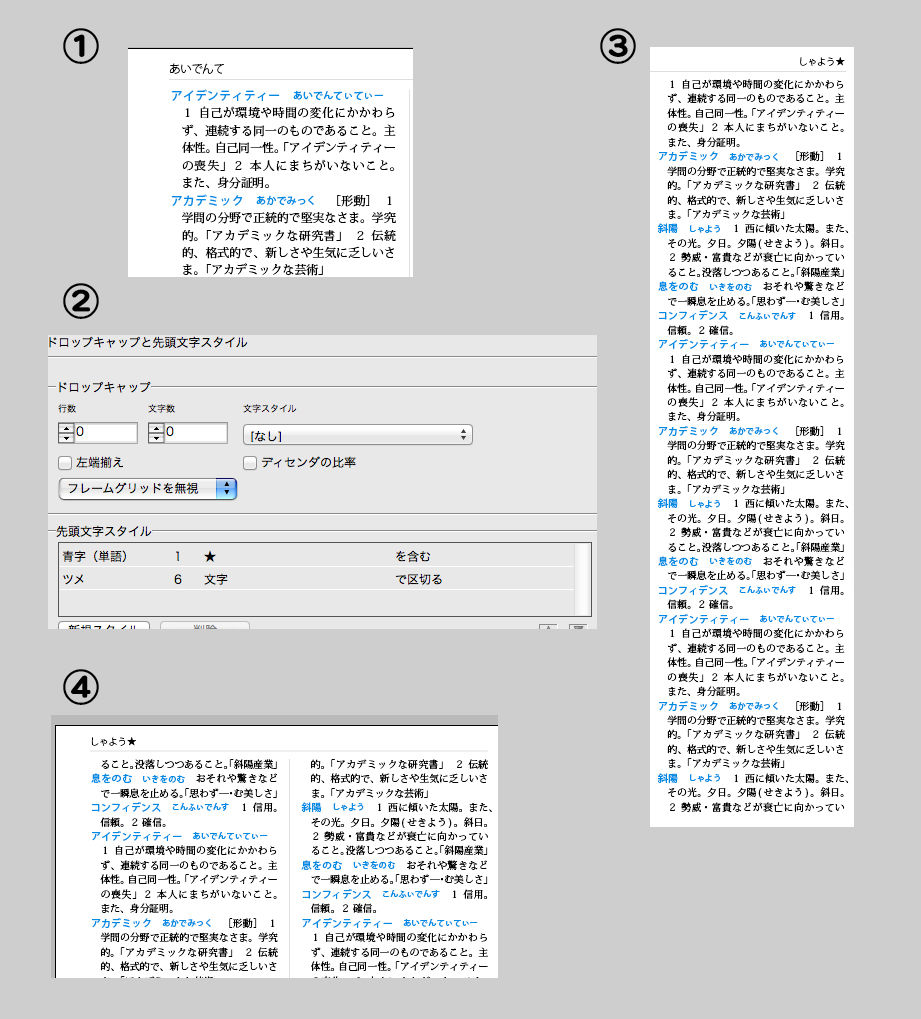
?@のように、左のページは「そのページに出てくる最初の単語の読み仮名頭5文字」、右のページは「最後の単語の読み仮名頭5文字」を拾ってくる仕様にしています。
?Aがドロップキャップの設定で、「アカデミック」と「あかでみっく」と「各用語の解説」の間に白色の「★」マークが入っており読み仮名の部分を5文字拾っています。
問題が起こったのは?Bで、拾ってくる単語が5文字以下の時にハシラで隠しテキストの「★」を拾ってしまいます。
「★」を全角スペースに変換しても一文字分左にずれてしまうので、5文字以下の時は以降のテキストを拾わないようにしたいです。
読み仮名は最低一文字のものも出てくる予定です。
また?Cでは右→左のページに解説文が跨がる時に前ページの読み仮名を拾ってしまいます。
このページは「いきをのむ」が表示したいハシラです。
?B?Cどちらかでも構わないので、もし良い解決方法がありましたら
ご教示頂けると幸いです。

|
No.9458 2018/04/24(Tue) 17:33:25
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.33 Safari/535.11
|