|
Mac/InDesign CC 2019など。
先日は、ページの範囲指定の検索について質問しました。
その節は、ありがとうございます。
似たような質問で恐縮ですが、以下のようなことができないか、
どのなたかのお知恵を拝借できればと思い、質問いたします。
●本文中に、約700個くらいの「山田」が出てくる。
そのうち、5個くらいに「やまだ」とルビが振ってある。
ルビ付きの「山田(やまだ)」だけを検索したい。
理由としては、
そのルビを、最初の「山田(やまだ)」以外、削除したいからなのですが、
とりあえず、検索したいというのが、うかがいたいポイントです。
それができない場合、
たとえば、一気に「山田」の全てのルビを削除する方法などがあるのでは、
と思い、検索/置換で、本文中の「山田」を、「山田」で置換してみましたが、
ルビは残ってしまうようでした。
ルビの検索について、
たとえば「野坂」に「のさか」と振ってあるルビを、
一気に「のざか」に変更したいときなど、
ルビの検索/置換ができないはずはないと思っているのですが、
どうにも見つけられずにいます。
同じような質問ばかりで恐縮ですが、
どうぞよろしくお願い申し上げます。
|
No.10013 2020/11/13(Fri) 13:47:24
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:82.0) Gecko/20100101 Firefox/82.0
|
Re: ルビの検索/置換について / Uske_S  |
|
|
|
まるさん:
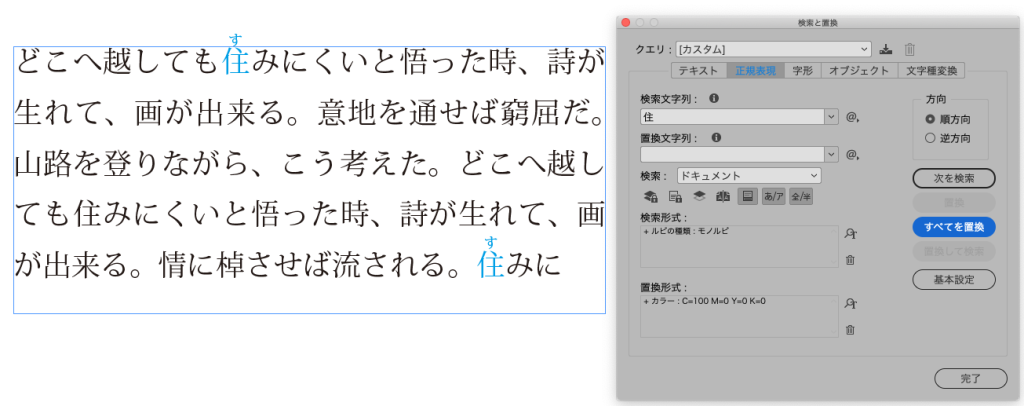
ルビが付いた文字列を検索だけなら標準の検索機能で対応できます。ルビの設定を何かしら検索条件に指定するだけです。
これは例ですが、ルビの種類:モノルビ とすれば、モノルビ設定でルビが付いた親文字を検索できます。同様に、ルビの設定を組み合わせて検索条件にすれば、目的の語句がまとめて検索できるようになると思いますよ。

|
No.10014 2020/11/13(Fri) 13:56:26
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36
|
|
Re: ルビの検索/置換について / Uske_S  |
|
|
No.10015 2020/11/13(Fri) 14:00:08
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36
|
|
Re: ルビの検索/置換について / まる |
|
|
|
Uske_Sさん、またもやご返事いただき、ありがとうございます。
おっしゃる機能は、すでに一度試しているのですが、
このやりかたですと、「山田」以外に「鈴木」「町田」など、
検索結果が引っかかりすぎてしまい、なかなか難しいのでした。
イメージで申し上げると、名字が100種類あり、それぞれ700個くらい登場する感じです。
その中には、「長坂」に「ながさか」と「ながざか」と同一漢字で違うルビが振ってあったり、
「伊藤」と「伊東」で同じルビが振ってあったり、。。。
なので、設定ではなく、ルビの文字内容で検索したかったのですが、
やはり難しいようですね。。。
ともあれ、参考リンクまで貼っていただき、ありがとうございました!
|
No.10016 2020/11/13(Fri) 14:49:36
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:82.0) Gecko/20100101 Firefox/82.0
|
|
Re: ルビの検索/置換について / (z-) |
|
|
|
なんにせよ標準機能では太刀打ちできない案件なのですが、
スクリプトで解決するにせよ、
・初出のルビつき文字を検索文字列として使用
・検索結果をループ(1こずつ見る)
・親文字、ルビ文字、ルビの種類すべて一致したらルビを「なし」に
って感じになると思うのですが、
「やまだ」(グループルビ)
「やま だ」(半角スペース区切り)
「やま だ」(全角スペース区切り)
までフォローしないと、一発でどーんとはいきませんね…
|
No.10017 2020/11/16(Mon) 15:12:12
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Safari/605.1.15
|
|
Re: ルビの検索/置換について / mars517 |
|
|
|
ここのスクリプトを使うとルビを解除することができます。
http://mottainaidtp.seesaa.net/article/379700512.html
※ドキュメント全体を一気に処理してしまうので十分な注意が必要です。
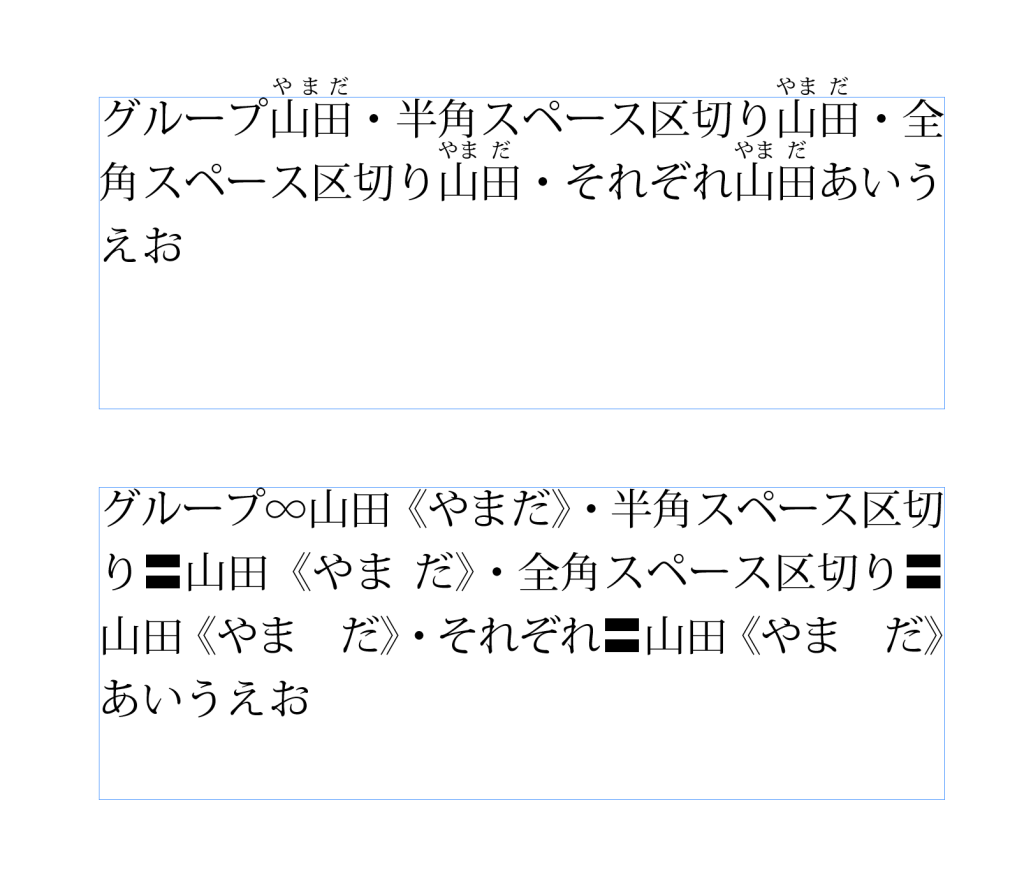
グループルビは ∞山田《やまだ》
半角スペース区切りは 〓山田《やま だ》
全角スペース区切りは 〓山田《やま だ》
1文字ずつルビをふっていた場合は 〓山田《やま だ》
となります。
その後、
検索 [〓∞](山田)《.+?》
置換 $1
と設定してストーリー先頭でカーソルを点滅し、
まずは検索を実行します。
すると1個目が見つかるので、そこは手動でルビ状態に復帰。
あとは置換を実行すれば他のルビは削除されます。
……という方法はどうでしょうか。

|
No.10018 2020/11/17(Tue) 03:43:17
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.193 Safari/537.36
|
|
Re: ルビの検索/置換について / まる |
|
|
|
お知恵を絞っていただき、ありがとうございます。
スクリプトでルビの検索はできそうだということは理解できました。
結局、ルビを付ける/付けない、あるいは、どういう読みを親字に当てるかなど、
前後の文脈によって変化するので、なかなか一括処理が難しいということも、
だんだんわかってきました。
いつかのバージョンで、ルビ文字での検索/置換ができる日を待ちたいと思います。
一点、不思議に思ったのですが、
「田中(たなか=ルビ)」の親文字を「鈴木」に置換するとルビが消滅しますが、
「田中(たなか=ルビ)」を「田中」に置換するとルビが残ったままになるんですね。
これが、「鈴木」と同様の挙動になれば、一括でルビが削除できるのですが。
いったん、「田中」を「★★」などに一括置換してから、
再び「田中」に一括置換すれば、いちおうルビが一括で削除できるようになりました。
|
No.10019 2020/11/17(Tue) 11:59:50
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:82.0) Gecko/20100101 Firefox/82.0
|
|
Re: ルビの検索/置換について / (z-) |
|
|
|
あとは「山田」だけ処理するときに「小山田」まで処理してしまわないための策とかもお考えでしょうか。
|
No.10020 2020/11/17(Tue) 13:49:42
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.1.1 Safari/605.1.15
|
|
Re: ルビの検索/置換について / mi2 |
|
|
|
特定のルビ付き文字を検索するスクリプトです。
気になったので、簡単なものを作ってみました。
コメントされている皆さん、おかしなところがあったら教えてもらいたいです。
setWord = prompt("検索するルビ付き文字は?","山田");
tgTexts = [];
activeDoc = app.activeDocument;
for (var i=0; i<activeDoc.spreads.length; i++){
spreadObj = activeDoc.spreads[i];
for (var j=0; j<spreadObj.allPageItems.length; j++){
if (spreadObj.allPageItems[j].constructor.name == "TextFrame" ){
app.findTextPreferences = NothingEnum.NOTHING;
app.findTextPreferences.findWhat = setWord;
var resultTexts = spreadObj.allPageItems[j].findText();
for (var k=0; k<resultTexts.length; k++){
if(resultTexts[k].characters[0].rubyString != ""){
tgTexts.push(resultTexts[k]);
}
}
}
}
}
alert("ルビ付きの\""+setWord+"\":"+tgTexts.length);
for (var i=0; i<tgTexts.length; i++){
tgTexts[i].select();
app.activeWindow.activePage = tgTexts[i].parentTextFrames[0].parentPage;
flag = confirm("次を確認しますか?");
if (!flag) break;
}
置換や削除は、自分で作り込むしかないでしょうね。
データ次第では、初出のルビ以外、消すことも可能だと思います。
ルビの扱い、たいへんですよね。
まるさんの気持ち、よく分かります。
webサイトを参考に、InDesigスクリプトを触り始めたきっかけが、ルビの処理でした。
|
No.10021 2020/11/17(Tue) 14:00:21
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36
|
|
Re: ルビの検索/置換について / まる |
|
|
|
(z-) さん、ご返信ありがとうございます。
そうですね、「田中」「山田」はあくまでたとえなので、ご容赦ください。
じっさいは、小山田や●山(県)田△(市)みたいな地名など、
気をつけないといけないですね。
固有名以外だと、(眉を)顰【ひそ】める/(顔を)顰【しか】める、みたいに、
やはり前後の文脈でしか判断できないものもあり、
処理の難しさを感じています。
mi2さん、スクリプト、ありがとうございます。
上記のように、一括での「処理」はハードルが高そうですが、
検索できるだけでもずいぶん助かりますので、折を見て、試してみたいと思います。
|
No.10022 2020/11/17(Tue) 14:15:42
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:82.0) Gecko/20100101 Firefox/82.0
|
|
Re: ルビの検索/置換について / お〜まち  |
|
|
|
> おかしなところがあったら教えてもらいたいです。
ということなので書きます(^^;
本題から外れるのでちょっとだけ。
このコードだと連結テキストフレームの場合に、フレームにまたがった検索語を検索できません。連結テキストフレームがなければ問題ないです。
あと
tgTexts[i].select();
app.activeWindow.activePage = tgTexts[i].parentTextFrames[0].parentPage;
のところは
tgTexts[i].showText();
だけでいいです。
|
No.10023 2020/11/17(Tue) 16:32:52
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.101 Safari/537.36
|
|
Re: ルビの検索/置換について / mi2 |
|
|
|
お〜まちさん、添削、ありがとうございます。
勉強になります。
連結テキストフレームの問題があるから、この場合は、Storyで検索したほうがよさそうですね。グループ化しているものがある場合は、別処理をするので、簡易的にallPageitemsで回避していました。
|
No.10024 2020/11/17(Tue) 20:39:20
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36
|
|
