|
いつも参考にさせていただいてます。
OS10.6 CS4の環境です。
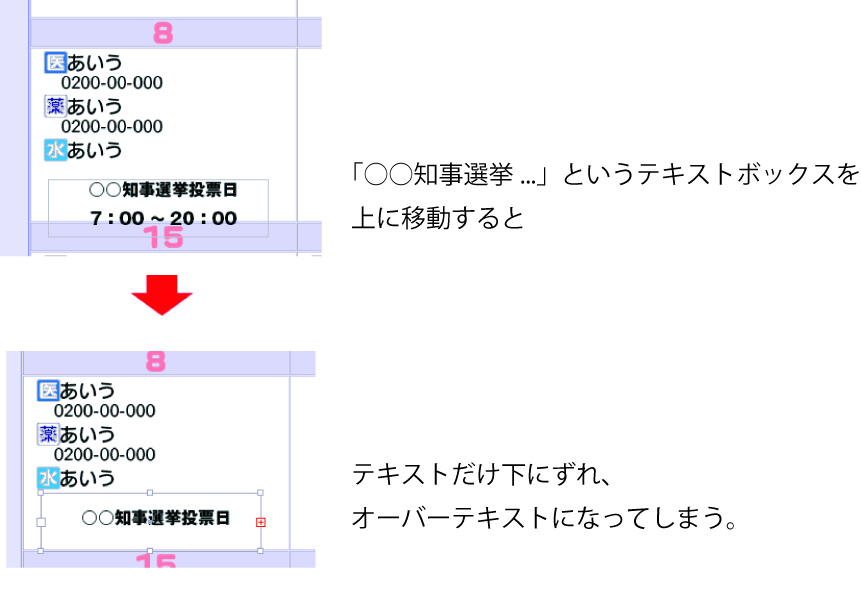
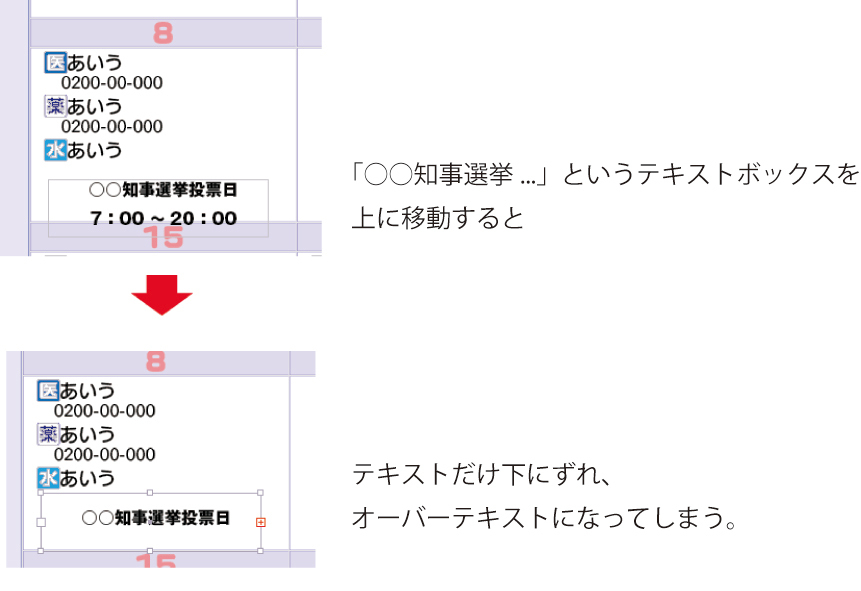
言葉で説明しずらいので画像を見ていただきたいのですが、表の上に別のテキストボックスを作り、特定の位置に移動すると、文字だけが下にずれてしまいます。
何かに回り込みが適用されている訳ではないのですが。
わかる方いらっしゃいましたら、お願いいたします。

|
No.4920 2010/07/20(Tue) 14:35:10
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_4; ja-jp) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16
|
Re: テキストがずれる / kuma |
|
|
No.4921 2010/07/20(Tue) 14:36:41
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_4; ja-jp) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16
|
|
Re: テキストがずれる / kuma |
|
|
|
………もう一回アップします。何度もすみません。

|
No.4922 2010/07/20(Tue) 14:37:22
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_4; ja-jp) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16
|
|
Re: テキストがずれる / YUJI  |
|
|
|
段落パネルのパネルメニューにある「グリッド揃え」が「なし」以外になっていませんか?
|
No.4923 2010/07/20(Tue) 15:14:05
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_4; ja-jp) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16
|
|
Re: テキストがずれる / kuma |
|
|
|
YUJI様
たしかに「欧文ベースライン」になっていました。勉強不足です…。
急を要していたため、大変助かりました。
ホントにありがとうございました。
|
No.4924 2010/07/20(Tue) 15:24:22
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_6_4; ja-jp) AppleWebKit/533.16 (KHTML, like Gecko) Version/5.0 Safari/533.16
|
|