|
Mac OS X 10.9.5
indesign CS6
お世話になります。
現在辞書のようなものを作成しており、以下の記事を参考にテキスト変数を使ったハシラを作成しました。
http://d.hatena.ne.jp/seuzo/20090810/1249838173#c
しかし作業の途中で特定の条件の時思ったように表示がされない事がわかり、アドバイスを頂きたいです。
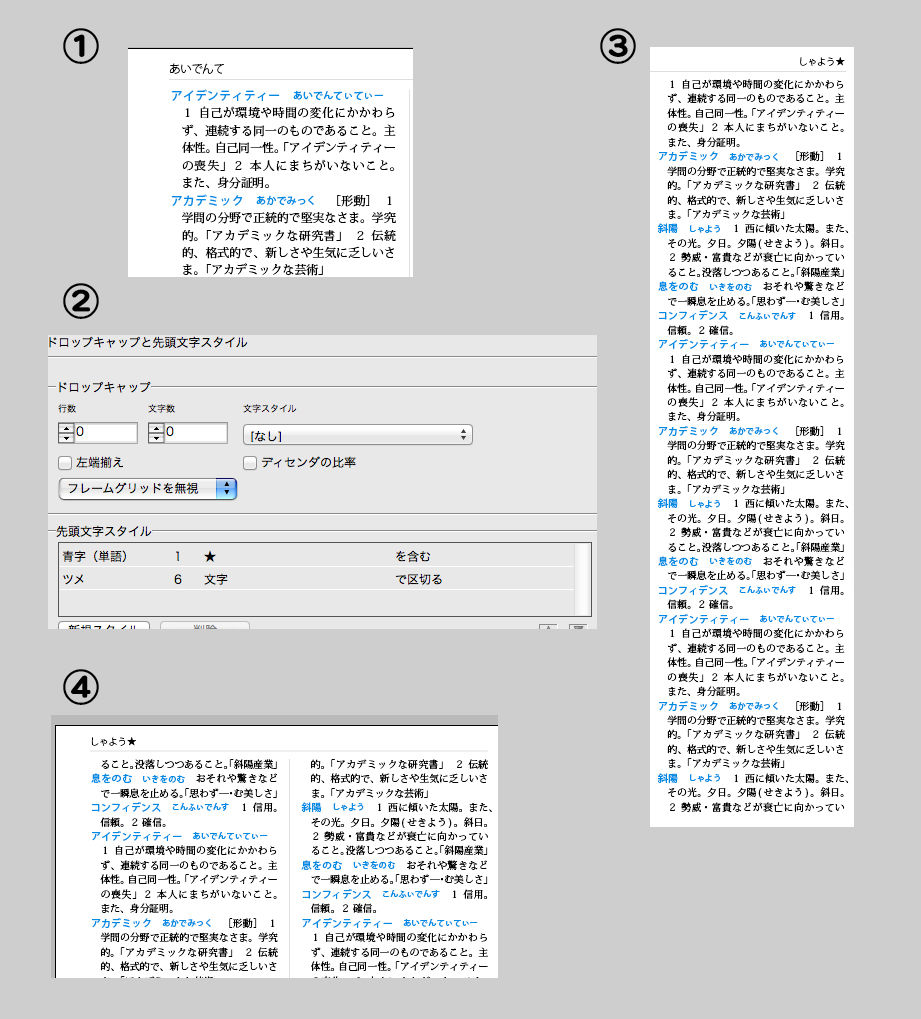
?@のように、左のページは「そのページに出てくる最初の単語の読み仮名頭5文字」、右のページは「最後の単語の読み仮名頭5文字」を拾ってくる仕様にしています。
?Aがドロップキャップの設定で、「アカデミック」と「あかでみっく」と「各用語の解説」の間に白色の「★」マークが入っており読み仮名の部分を5文字拾っています。
問題が起こったのは?Bで、拾ってくる単語が5文字以下の時にハシラで隠しテキストの「★」を拾ってしまいます。
「★」を全角スペースに変換しても一文字分左にずれてしまうので、5文字以下の時は以降のテキストを拾わないようにしたいです。
読み仮名は最低一文字のものも出てくる予定です。
また?Cでは右→左のページに解説文が跨がる時に前ページの読み仮名を拾ってしまいます。
このページは「いきをのむ」が表示したいハシラです。
?B?Cどちらかでも構わないので、もし良い解決方法がありましたら
ご教示頂けると幸いです。

|
No.9458 2018/04/24(Tue) 17:33:25
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.33 Safari/535.11
|
Re: テキスト変数のハシラ / Uske_S  |
|
|
|
かにかにさん、こんにちは。
?Aの先頭文字スタイルの「青字」の条件を、「含む」ではなく「区切る」にしてみてはいかがでしょうか。
|
No.9460 2018/04/24(Tue) 19:34:57
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
|
|
Re: テキスト変数のハシラ / Uske_S  |
|
|
|
連投すみません。ご質問、ふたつでしたね^^;;
?Cについてはなかなか難しいです。たぶんInDesignが持っている標準機能だけではできないんじゃないでしょうか?
ほかのみなさん、どうでしょう?
ちょっと取り込んでいて試せないので、少しお時間ください^^;;
|
No.9461 2018/04/24(Tue) 19:37:34
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36
|
|
Re: テキスト変数のハシラ / かにかに |
|
|
|
Uske_S 様
返信ありがとうございます。
こちら試してみましたが「しゃよう★」→「★しゃよう」となってしまい求める結果にはなりませんでした。
元のテキストは「斜陽★しゃよう★1 西に傾いた太陽。〜」というように入っています。
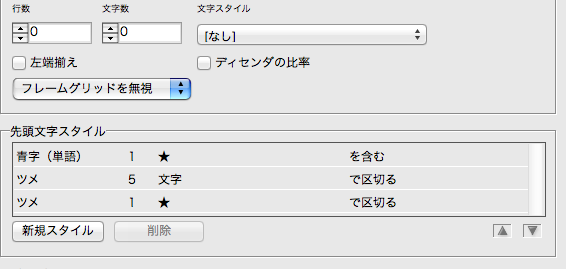
これならいけるのではないかと思い、以下の画像の条件に変更してみまして
「しゃよう」は★なしで拾えるようになりましたが「あかでみっく」「あいでんてぃてぃー」を区切らずに拾うようになってしまいこれも失敗。
2番目と3番目の条件の順番を入れ替えてもうまくいかず。
申し訳ありませんが引き続き解決策おわかりでしたらよろしくお願い致します。
?Cについては他社の書籍でこういう形のものが多いので、Indesignの機能内で実現できるものと思い込んでいましたが難しいのでしょうか。
こちらも引き続きおわかりの方おられましたらよろしくお願いします。

|
No.9464 2018/04/25(Wed) 10:16:53
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.33 Safari/535.11
|
|
Re: テキスト変数のハシラ / お〜まち  |
|
|
|
?Bについてですが、これは5文字以上の段落スタイルと5文字未満の段落スタイルの2つを作らないと難しいんじゃないかなと思います。
ところで「白色の「★」」とありますが、これは先頭文字スタイルでは設定していないんでしょうか。
それも含めて先頭文字スタイルを設定するなら次のようになります。
5文字以上の場合
青 1 ★ で区切る
白 1 ★ を含む
ツメ 5 文字 を含む
青 1 ★ で区切る
白 1 ★ を含む
5文字未満の場合
青 1 ★ で区切る
白 1 ★ を含む
ツメ 1 ★ で区切る
白 1 ★ を含む
?Cですが、先頭文字スタイルを使うと、ページの最初の行に
含まれる文字スタイルを拾ってきますね。これはおそらく仕様でしょう。
先頭文字スタイルを使わずに、ツメにする文字に直接文字スタイルを当てると、お望みの結果が得られます。
ですので解決策としては、
A ページにまたがる段落については先頭文字スタイルを外した段落スタイルを当てる
B そもそも先頭文字スタイルを使わずに、検索置換などで文字スタイルを当てる
C もし原稿をデータベースなどで管理しているのであればタグ付きテキストを作成する
などですかね。
|
No.9465 2018/04/25(Wed) 12:49:07
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:56.0) Gecko/20100101 Firefox/56.0
|
|
Re: テキスト変数のハシラ / Subi  |
|
|
|
?Cですが、テキスト変数用の文字スタイルを設定するのに先頭文字スタイル機能や正規表現スタイルを使うとご希望の形にはなりません。
その状態にするとしたら、青字や読みの級数を下げたりなどのスタイルを整えることのみ先頭文字スタイルで処理して、柱用の文字スタイル「ツメ」は色や級数などを設定しない空の状態にしておいて後から検索置換で設定します。
まず、「斜陽★しゃよう★」の前の方の★を☆に一括検索置換します。
正規表現置換で★(?=.+★)を☆に置き換えます。
この状態で先頭文字スタイルを文字スタイル「ツメ」を使わずにご希望の外見になるよう編集します。この時点では柱のことは考えなくていいです。
できましたら色や級数などを設定しない文字スタイル「ツメ」を
、正規表現検索置換を2回かけて適用します。
(?<=☆)[^★]{1,5}
置換文字列を空白にして、置換形式に「ツメ」を指定します。
※投稿後正規表現を訂正しました。
|
No.9466 2018/04/25(Wed) 13:00:52
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:59.0) Gecko/20100101 Firefox/59.0
|
|
Re: テキスト変数のハシラ / (z-)  |
|
|
|
つたない画像を用意している間に他の方からの回答がついていますが…
まず、★について
白塗りにして全角アキを確保したいだけでしたら、やめちゃうことをおすすめします。
予期せず語句が長い場合に★が次行の行頭に来た場合はどうにもなりませんし。
以下、★を全角スペースに一括置換することを前提として、ですが
文字の色つけだけは正規表現スタイルにまわしたほうが先頭文字スタイルの設定がシンプルに済むとおもいます。何個も入れるとメンテナンスも混乱します。
そして、正規表現検索置換で、2こめの★を
[先頭文字スタイルの終了文字×4]と全角スペース
に置換します。
仮に最小1文字の場合でも、ハシラにはその1字と、あとは先頭文字スタイルの終了文字だけでテキスト変数が埋まるイメージです。
各人ご意見さまざまですが…w
※ ?Cに言及するまえに昼休みをオーバーしました

|
No.9468 2018/04/25(Wed) 13:15:18
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/603.3.8 (KHTML, like Gecko) Version/10.1.2 Safari/603.3.8
|
|
Re: テキスト変数のハシラ / かにかに |
|
|
|
お〜まち様
返信ありがとうございます。白色の「★」は正規表現スタイルで適用していました。
普段は正規表現とドロップキャップぐらいしか使わないので、先頭文字スタイルで条件分岐のような事ができると思っていたのが間違いの基でした。
先頭文字スタイルを使った場合と、直接当てた場合ではテキスト変数の結果が変わってくるのですね。全く想像もしていませんでした。
Subi様
返信ありがとうございます。
5文字以下を拾うのに正規表現でどう書いたらいいのかわからず、
Excelの関数で6文字目に別の記号を入れて…なども考えていましたが、こちらの方法で完璧でした。
昨日から悩んでいたのが解決して助かりました。本当にありがとうございます。
|
No.9469 2018/04/25(Wed) 14:16:06
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.33 Safari/535.11
|
|
Re: テキスト変数のハシラ / かにかに |
|
|
|
(z-)様
「先頭文字スタイルの終了文字」という特殊記号があったんですね、全く知りませんでした。
確かにその方法だと5文字拾ってきても大丈夫ですね。画像も付けて頂いてとてもわかりやすいです。ありがとうございます。
ただ、全角スペースでも行の頭に来てしまったらズレて見えるのではないかと思いましたが、違うのでしょうか?
行頭に来たものは最後に目視で確認して調整するつもりで、その際に記号の方が管理しやすいかと思い★にしていました。
もっとスマートにできる方法があるならぜひ教えて頂きたいです。
|
No.9470 2018/04/25(Wed) 14:37:20
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.33 Safari/535.11
|
|
Re: テキスト変数のハシラ / Subi  |
|
|
|
補足です。
私のレスの正規表現2回を正規表現スタイルで設定すれば、「ツメ」を文章中の柱にしたい箇所に適用するという点では正しい結果になります。
ですが、InDesginでは正規表現スタイル由来の文字スタイルをテキスト変数で使うには、その文字スタイルを先頭文字スタイルで使ってないとダメというバグがあります。先頭文字スタイルを使うと?Cのページをまたぐ段落の問題が解決されませんので、面倒ですが手動で正規表現置換する方法を書きました。
★に正規表現スタイルで白を適用しているとのことですが、これをPDF書き出ししたときテキストをコピーすると★が見えてしまいます。
このような場合カラーは「なし」にすると、PDF書き出しの際に文字扱いされなくなりテキストから消えるのでおすすめです。
(z-)さんではありませんが、段落スタイルの日本語文字組版で全角スペースを行末吸収をオンにすると、文章中の全角スペースが行末強制ぶら下がりになり、行頭に来なくなります。
|
No.9471 2018/04/25(Wed) 15:05:29
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:59.0) Gecko/20100101 Firefox/59.0
|
|
Re: テキスト変数のハシラ / ものかの |
|
|
|
> 「★」を全角スペースに変換しても一文字分左にずれてしまうので、5文字以下の時は以降のテキストを拾わないようにしたいです。
別案です。
設定は現状のままで、「すべての読み仮名の末尾にゼロ幅文字(U+200B)を4つ入れておく」でもいいかもしれません。実際に試してみないとわかりませんけど。
|
No.9472 2018/04/25(Wed) 15:26:30
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/603.3.8 (KHTML, like Gecko) Version/10.1.2 Safari/603.3.8
|
|
Re: テキスト変数のハシラ / Subi  |
|
|
|
検索置換の正規表現の訂正です。
(?<=☆).{1,5}(?=★)
(?<=☆)[^★]{5}
最初このように投稿しましたが、これ1回でできます。
(?<=☆)[^★]{1,5}
元記事も訂正しました。
|
No.9473 2018/04/25(Wed) 15:56:37
Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:59.0) Gecko/20100101 Firefox/59.0
|
|
Re: テキスト変数のハシラ / かにかに |
|
|
|
Subi様
返信ありがとうございます。
現在のところ紙の本のみの予定だったので白色でいいと思っていましたが、カラーなしだとPDF上に出力されないのですね。
正規表現の表記、全角スペースの行末吸収についても教えてくださりありがとうございます。
正規表現も自分で書く際は調べながら改変する程度しか触った事がなかったので、きちんと理解できるよう努力していきます。
ものかの様
返信ありがとうございます。
ゼロ幅文字というのもあるんですね。「先頭文字スタイルの終了文字」を知る前はマーカー用の文字を字送り-1000や横幅1%にするのも考えていましたが、色々やり方があるんですね。
知らない事ばかりで勉強になります。
|
No.9474 2018/04/25(Wed) 16:55:38
Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.11 (KHTML, like Gecko) Chrome/17.0.963.33 Safari/535.11
|
|
Re: テキスト変数のハシラ / (z-)  |
|
|
|
すでに収束気味かとおもいますが、
いちおう補足ということで。
バージョンCS4からは行末で全角スペースを吸収できるようになっています。
白塗りの★だとこれができず行頭にアキが来てしまうのです。
★の字を禁則設定でぶら下がり文字に登録してしまえば可能とも思われますが、なにぶんスマートな手段とはいえませんし、もしこの★の手法が業界に蔓延したとして、いつか自分で受け取る事になるかと思うと…だいぶ遠慮したい感じです。

|
No.9475 2018/04/26(Thu) 12:50:11
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/603.3.8 (KHTML, like Gecko) Version/10.1.2 Safari/603.3.8
|
|