|
CS3です。
単ページのファイルが100ほどありドキュメント名と全く違う名前でPDFを書き出すことになりました。
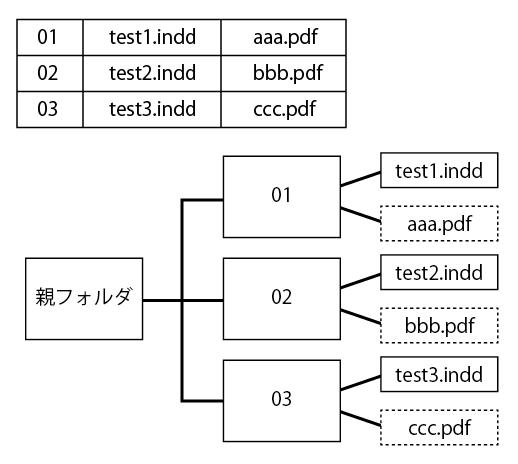
excelで変更一覧を支給されています。1列目フォルダ名、2列目インデザインのファイル名、3列目PDFのファイル名です。
現在名で書き出すところで止まっています。ファイル読み込みでreplace?をどう書けばよいか…よろしくお願いします。
(function(){
var folderObj = Folder.selectDialog ("処理したいフォルダを選択してください");
if (!folderObj) {return;}
var count = 0;
makeList (folderObj);
function makeList (folderObj) {
var fileList = folderObj.getFiles("*.indd");
for (i=0; i<fileList.length; i++){
fileObj = new File(fileList[i].fsName);
app.open(File(fileObj));
var Doc = app.activeDocument;
var fileObj = new File(Doc.fullName.fullName.replace(".indd",".pdf"));
var preset = app.pdfExportPresets.item("[PDF/X-1a:2001 (日本)]");
Doc.exportFile(ExportFormat.PDF_TYPE, fileObj, false, preset);
Doc.close(SaveOptions.NO);
}
for (var i=0; i<fileList.length; i++) {
try {
var filename =decodeURI (fileList[i].fsName);
} catch(e) {
var filename = fileList[i].fsName;
}
count = count + 1;
}
fileList = folderObj.getFiles ();
for (var i=0; i<fileList.length; i++){
if (fileList[i].getFiles){
makeList (fileList[i]);
}}}})();
alert ("処理が完了しました") ;
|
No.9326 2017/09/18(Mon) 06:24:19
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36
|
Re: PDF書出しリネーム / (z-)  |
|
|
|
新規ドキュメントに当該Excelデータを配置して、
行ごとにセルを読み込み、でどうでしょう。
※すみません昼休みが過ぎたので書きかけで一旦投げます
var myXls = File.openDialog("Excelファイルを選択");
if( !myData) exit();
var dataDoc = app.documents.add(); //えくせる読み込み用
var tf = dataDoc.textFrames.add();
tf.place(myXls);
var myData = tf.parentStory.contents.split("\r");
for(var i = 0; i < myData.length; i++){
myData[i] = myData[i].split("\t");
}
var folderObj = undefined;
var count = 0;
for(i = 0; i < myData.length; i++){
folderObj = myData[i][0].length ? Folder(myData[i][0]) : folderObj;
makeList (folderObj);
以下次号 ミ☆ −黄昏流星群−
|
No.9327 2017/09/19(Tue) 13:10:08
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/603.3.8 (KHTML, like Gecko) Version/10.1.2 Safari/603.3.8
|
|
Re: PDF書出しリネーム / (z-)  |
|
|
|
(誰か忙しいのにヒマな人が続きをやってくれてたらよかったんですがw)
すみません行き詰まりました。
要件が整わず。
・Excelファイル内の「フォルダ名」は純然とフォルダ名だけで、ファイルパスではないということでしょうか?
そのフォルダは全て同じ階層上にあり、最初にそれらを内包するフォルダを指定する流れ、
という解釈で合っていますか?
・ご提示のスクリプトは孫フォルダ内のinddまで処理されているようですが、これはExcel上に情報があるのですか?
|
No.9328 2017/09/20(Wed) 12:45:39
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/603.3.8 (KHTML, like Gecko) Version/10.1.2 Safari/603.3.8
|
|
Re: PDF書出しリネーム / az |
|
|
|
(z-)様
遅くなってすみません。
フォルダ名は純然とフォルダ名だけです。
画像添付します。
データ+pdf納品でとりあえず別フォルダにまとめて書き出して
たけうちとおるさんの「ファイル名検索置換」を使わせてもらいました。
各フォルダに戻すのが面倒……
戻ってくる&来年もあるかもなのでなんとかしたいです。

|
No.9329 2017/09/24(Sun) 02:26:51
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36
|
|
Re: PDF書出しリネーム / R@B |
|
|
|
一覧が支給されてるなら、一度PDFを書き出してからリネームソフトで書き換えではダメでしょうか…?
|
No.9331 2017/09/25(Mon) 13:28:22
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/603.3.8 (KHTML, like Gecko) Version/10.1.2 Safari/603.3.8
|
|
Re: PDF書出しリネーム / (z-)   |
|
|
|
外部より、.fsName 省略でMac/Winとも対応できる旨ご指摘いただきました。ごもっともでした。
----------
var myXls = File.openDialog("Excelファイルを選択");
if( !myXls) exit();
var dataDoc = app.documents.add(); //えくせる読み込み用ドキュメント
var tf = dataDoc.textFrames.add();
tf.place(myXls);
var myData = tf.parentStory.contents.split("\r");
for(var i = 0; i < myData.length; i++){
myData[i] = myData[i].split("\t");
}
dataDoc.close(SaveOptions.NO);
var myParent = myXls.parent;
var folderObj = undefined, inddObj, pdfObj;
for(i = 0; i < myData.length; i++){
folderObj = myData[i][0].length ? Folder(myParent + "/" + myData[i][0]) : folderObj;
inddObj = File(folderObj + "/" + myData[i][1]);
pdfObj = File(folderObj + "/" + myData[i][2]);
app.open(inddObj);
app.activeDocument.exportFile(ExportFormat.PDF_TYPE, pdfObj, false, app.pdfExportPresets.item("[PDF/X-1a:2001 (日本)]"));
app.activeDocument.close(SaveOptions.NO);
}
--------
R@Bさんのご提案、一括リネームできる種類のファイル名なら有意義ですね
|
No.9332 2017/09/25(Mon) 15:22:05
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/603.3.8 (KHTML, like Gecko) Version/10.1.2 Safari/603.3.8
|
|
Re: PDF書出しリネーム / az |
|
|
|
(z-)様
すごいです完璧に書き出せました!
タブ切りテキストでもいけますね!
myData[i][0]の書き方知りませんでした
ありがとうございます!
R@B様
連番等はBridgeを使うのですが
サンプルと違って長くて複雑な名前なのです…
|
No.9333 2017/09/26(Tue) 01:00:11
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/60.0.3112.101 Safari/537.36
|
|


