|
過去(2000年前後)にクオークに配置して使用した画像を、新規にインデザインCS6に配置して印刷物を作ることになりました。
しかしその画像ファイルが見慣れないファイルで扱いをどうしていいか分かりません。
支給されたのは、
CMYKに分版された拡張子.C.M.Y.Kの4つのファイルと、拡張子.epsのファイル(もしくは拡張子なしのファイル)、計5つのファイルがセットになっているものです。
(○○○.C + ○○○.M + ○○○.Y + ○○○.K + ○○○.eps(または、○○○のみの拡張子なしのファイル))
この5つのファイルを1つのフォルダに入れてPhotoshopで開き別名保存で1つのファイルにするというような情報も得たのですが、
「要求された操作を完了できません。Photoshopが認識しない種類のファイルです」とエラーが出て開けません。
(バージョンは、Photoshop CS3とCS6です。)
あと試行錯誤した結果ですが、
拡張子.C.M.Y.Kのファイルは、クリックするとイラストレーターで開きます。
拡張子.eps(拡張子なし)のファイルはプレビューやPDFで開きます。フォトショップで開こうとすると「DCSファイルを開くことができないか解析できません。ファイルが見つかりません。」とエラーがでます。
せめて拡張子.eps(拡張子なし)をPDFで開いて画像として流用できればと思いましたが、解像度が低い様子で(これはプレビュー用のファイルでしょうか)、別名保存で流用は難しいと思います。
ちなみに、データは最終的にグレーモードの1色で使います(CMYKの4色で使う可能性も少しあります)。
ともかく、これらのファイルをインデザインに配置して使用できるようにするためにはどうしたらいいのでしょうか。
よろしくお願いします。
|
No.9313 2017/09/02(Sat) 17:50:56
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/601.7.8 (KHTML, like Gecko) Version/9.1.3 Safari/537.86.7
|
Re: 拡張子.C.M.Y.Kの分版ファイル+.epsのファイル(DCSファイル?)の使用方法 / あさうす |
|
|
|
そのファイル状態だとまずDCS1.0である可能性が高いとは思います。
通常は、5ファイルとも同一フォルダーに保存した状態にして、
EPSファイルだけをPhotoshopで開けば認識するとは思います。
(EPS部分はプレビューだけ、CMYK各データがそれぞれの版用データ)
EPSをPhotoshopで開いてもその状態ということになると、
拡張子前までのファイル名が同一ではないなどの確認が必要だとは思います。
|
No.9315 2017/09/02(Sat) 18:43:01
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:55.0) Gecko/20100101 Firefox/55.0
|
|
Re: 拡張子.C.M.Y.Kの分版ファイル+.epsのファイル(DCSファイル?)の使用方法 / q3 |
|
|
|
あさうす様
>そのファイル状態だとまずDCS1.0である可能性が高いとは思います。
情報不足ですみません。
「この5つのファイルを1つのフォルダに入れてPhotoshopで開き別名保存で1つのファイルにする」という情報を教えていただいた方に「Photoshop DCS 1.0形式で使用していた」ということを聞いております。
「Photoshop DCS 1.0形式」だと、ある取り扱い方法が必要というなんですかね…。
(また、5つ全てが「Photoshop DCS 1.0形式」ということなんでしょうか?)
>通常は、5ファイルとも同一フォルダーに保存した状態にして、
EPSファイルだけをPhotoshopで開けば認識するとは思います。
【EPSファイルだけを】なんですね。やり方を勘違いしていたようです…。恥ずかしながら(おかしいと思いつつ)フォルダごとフォトショップのアイコンに持っていっていました。
しかし、やはりその方法でEPSファイルをフォトショップで開こうとすると「DCSファイルを開くことができないか解析できません。ファイルが見つかりません。」とエラーがでます。
名前は文字化けしているので、拡張子の前を全て同一にとりあえず「1」というように変更しました。
それで、アプリの「プレビュー」や「アクロバット・ディスィラー」では、PDFとして開くのですが、それを別名保存で本データとして使用するのはあり得るのでしょうか?
しかし、「プレビュー」や「アクロバット・ディスィラー」で開いてjpgデータなどに保存し直せたとしても、元よりかなり小さい面積の画像になってしまうようで、現実的には使用できない状態なのでどのみち無理そうですが。(ちなみに開く時には「ピクセル縦横比を確認はプレビュー専用です。最高の画質を確保するには、このオポションをオフにします。」とダイアログが出ています。)
やはり、フォトショプで開かないと本データは作成できないのでしょうかね…。
|
No.9316 2017/09/02(Sat) 20:04:00
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/601.7.8 (KHTML, like Gecko) Version/9.1.3 Safari/537.86.7
|
|
Re: 拡張子.C.M.Y.Kの分版ファイル+.epsのファイル(DCSファイル?)の使用方法 / あさうす |
|
|
|
DCS1.0ファイル自体は最新のCC 2017でも作れるので、改めて確認したのですが、
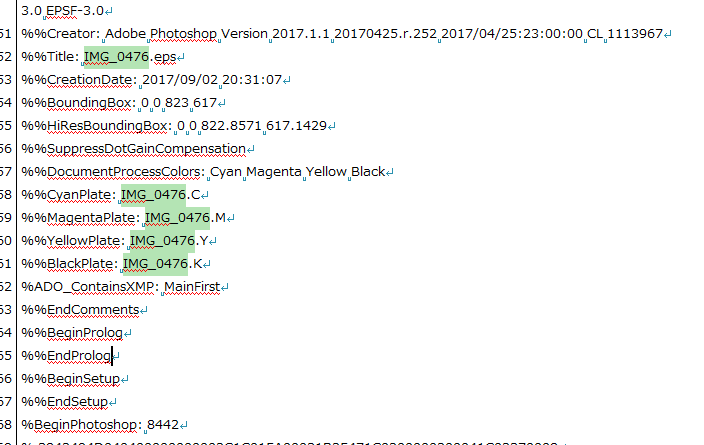
EPSファイル内に記述されている、%%CyanPlate: をはじめとする、CMYK版用のファイル名が
全部一致していないといけない、というのが今回は関連していると思います。
もともと文字化けしていたということですし、それで認識できていないのだと思いまうs。
ですからちょっと手間なんですが、EPSファイルを強制的にテキストエディタで開いて
オリジナルファイル名の確認をしたうえで再度リネームしてから開いてみる、
またはEPS側の各ファイル名をバイナリエディタなどで書き換えるなどの措置が必要だと思います。
(オリジナルデータはバックアップしたうえでのテストが無難です)
あわせて記載されている、Distillerでの変換も確認してみました。
結果からするとEPSファイル内に含まれるプレビューだけが出てくるだけのようです。

|
No.9317 2017/09/02(Sat) 20:39:28
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:55.0) Gecko/20100101 Firefox/55.0
|
|
Re: 拡張子.C.M.Y.Kの分版ファイル+.epsのファイル(DCSファイル?)の使用方法 / q3 |
|
|
|
あさうす様
ファイル名の文字化けが原因でネックになっていたんですね?
それで、
>EPSファイルを強制的にテキストエディタで開いてオリジナルファイル名の確認
ということでしたので、(どのアプリが適切なのか分かりませんでしたが、)
「Jedit X」だと元のファイル名が分かったのでファイル名を直したところ、.epsのファイルをフォトショップで開くことができました! ありがとうございます。
しかし、プレビュー用(?)のファイルとして、拡張子が付いていないファイルがあり、それはフォトショップで開くのは依然無理でした…。
情報を見るで調べると、epsファイルとなっていたので、手動で.epsを付けてみたのですが、それでもダメです。困りました。
|
No.9318 2017/09/02(Sat) 21:13:07
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/601.7.8 (KHTML, like Gecko) Version/9.1.3 Safari/537.86.7
|
|
Re: 拡張子.C.M.Y.Kの分版ファイル+.epsのファイル(DCSファイル?)の使用方法 / q3 |
|
|
|
あさうす様
先程、慌てて拡張子が付いていないファイルはフォトショップで開けないと書いてしまいましたが、ファイル名を見間違えていたようです。すみません。正確に書き換えてみたところ無事開くことができました!
解決に何日が要してしまったので、これですっきりしました。大変助かりました。この度は誠にありがとうございました。
|
No.9319 2017/09/02(Sat) 21:33:28
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/601.7.8 (KHTML, like Gecko) Version/9.1.3 Safari/537.86.7
|
|
