|
インデザインの表組みの罫線を線の中央で設定することは可能でしょうか?
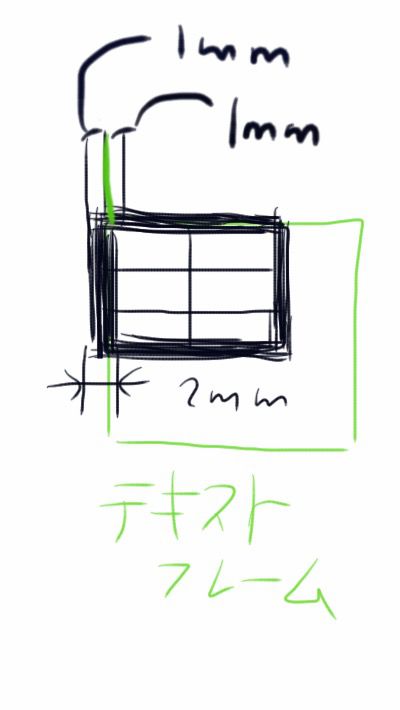
たとえば、テキストフレームの左上の座標を(0,0)として、罫線の外枠の線の幅を2mmとした時、上と左の外枠の罫線がテキストフレームの外側に、1mmずつはみ出るわけですが 、インデザインでこういうことは可能でしょうか?
よろしくご教授をお願いいたします。
|
No.9006 2016/07/17(Sun) 21:48:55
Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13F69 Safari/601.1
|
Re: 表組みの罫線を線の中央で設定したい。 / なか |
|
|
|
イメージです。

|
No.9007 2016/07/17(Sun) 21:56:05
Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_2 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13F69 Safari/601.1
|
|
Re: 表組みの罫線を線の中央で設定したい。 / Uske_S |
|
|
|
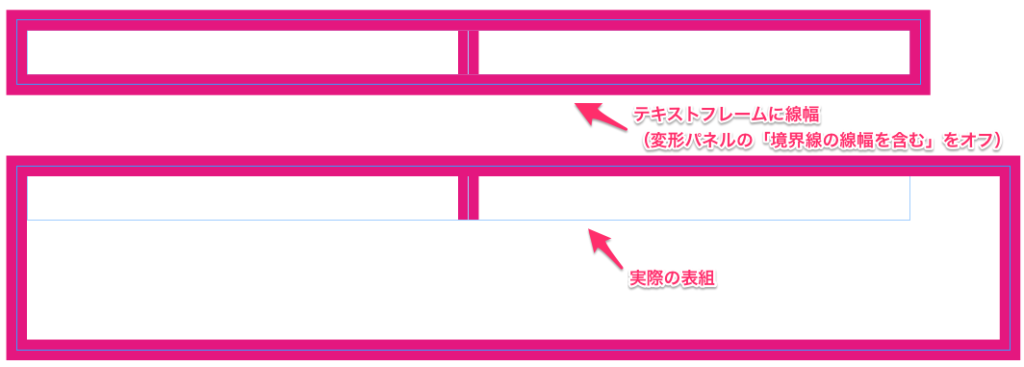
ぱっと思いつくのは画像のような感じです。フレームの線幅ならオプションで調整できるので。

|
No.9008 2016/07/19(Tue) 10:42:54
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36
|
|
Re: 表組みの罫線を線の中央で設定したい。 / works014  |
|
|
|
私がぱっと思いつくのは…アンカー付きオブジェクトとしてしまう方法ですね…※画像は罫幅1mmの場合…

|
No.9009 2016/07/19(Tue) 10:49:47
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.10; rv:47.0) Gecko/20100101 Firefox/47.0
|
|
Re: 表組みの罫線を線の中央で設定したい。 / なか |
|
|
|
Uske_Sさん、works014さん、ありがとうございます。
実は、何をしたいかと言いますと、複写式の帳票などで、表組の特定の部分のみ、枠線を太くしたい場合に、InDesignの表組機能を使ってできないかと思い、相談させて頂きました。
Uske_Sさんの方法を試してみました。たしかに、フレームの線幅は変えれましたが、それに伴って、表の途中の罫線もずれてしまいました。。。
works014さんの「アンカー付きオブジェクト」というのは恥ずかしながら初めて知った機能でした。やってみたのですが、私にはちょっと使い方がわかりませんでした。。。
私にはちょっと難しいようです。。。
|
No.9010 2016/07/19(Tue) 11:19:17
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/601.6.17 (KHTML, like Gecko) Version/9.1.1 Safari/537.86.6
|
|
Re: 表組みの罫線を線の中央で設定したい。 / . |
|
|
|
線でできないなら、細い幅のセルを作って塗ってしまう。
手ではセルの最小制限が掛りますが、スクリプトなどで作れば出るかと。
|
No.9015 2016/07/21(Thu) 08:48:01
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36
|
|
Re: 表組みの罫線を線の中央で設定したい。 / あるふぁ |
|
|
|
.さんのレス見て思いついたんですが、左端に透明なセル列を置いておくというのはアリかもしれません。
イメージ図のようなテキストフレームの左にはみ出すのとは違いますが、見えてるセルの中ではいちばん左のセル(実際は左から2番めのセル)を太線にして、表全体が右にずれるというのは防ぐことができます。
|
No.9019 2016/07/21(Thu) 13:38:23
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:46.0) Gecko/20100101 Firefox/46.0
|
|
Re: 表組みの罫線を線の中央で設定したい。 / mars517 |
|
|
|
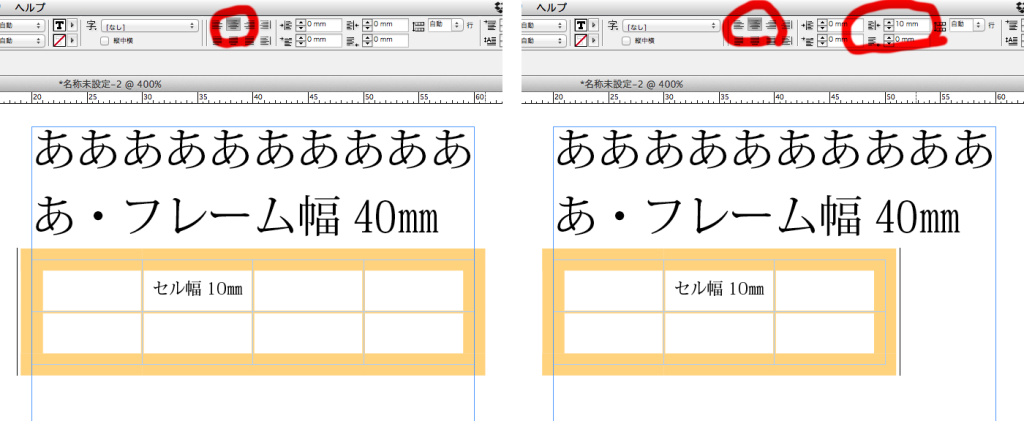
左辺だけなら以下の方法で解決できると思います。
InDesignの表はテキストフレーム幅からはみ出すことができます。
表の所属する行の行揃えを「中央揃え」にすればテキストフレームの左右に均等にはみ出しますので、
表の幅(セル幅の合計)とテキストフレーム幅が同じであれば、
ちょうど線幅の半分が左右にはみ出すことになります(図・左)。
なお、表の幅がテキストフレーム幅より狭いのであれば、
不足分を「右インデント」に設定すれば良いと思います(図・右)。
上辺については、良い方法が思いつきませんでした。

|
No.9020 2016/07/21(Thu) 15:08:31
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.103 Safari/537.36
|
|
Re: 表組みの罫線を線の中央で設定したい。 / mars517 |
|
|
|
↑の方法では、
表の左端と右端で線幅が異なる場合、
さらにインデントで調整する必要があり少し面倒かもしれませんね。
(調整値は「線幅の差÷2」)
|
No.9021 2016/07/21(Thu) 16:17:41
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:47.0) Gecko/20100101 Firefox/47.0
|
|
Re: 表組みの罫線を線の中央で設定したい。 / なか |
|
|
|
.さん、あるふぁさん、mars517さん、ありがとうございます。
いろいろやり方があるんですね。。。
聞いた話では、EDICOLORではこれができるそうです。純日本製ですからね。
しかし、今年(2016年)12月16日で、販売が終了してしまいます。
InDesignも、EDICOLORのような"表枠内での複雑な体裁指定"(下記)ができるようになってくれればいいのですが。。。
『それに対してEDICOLORやInDesignは表組機能を標準で搭載している。両者の表組機能はそれぞれ全く違う指向性を持ち、EDICOLORは表枠内での複雑な体裁指定に優れ、逆にInDesignではページや段をまたがった表の作成、表内テキストの差し替え(訂正)などに弱い。表枠を「インラインオブジェクト」として文字枠内に流すこともできるが、修正作業が煩雑になるうえアプリケーションがエラーを起こし停止してしまうケースもある。』(Wikipediaより)
|
No.9022 2016/07/21(Thu) 18:46:18
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/601.7.7 (KHTML, like Gecko) Version/9.1.2 Safari/537.86.7
|
|
Re: 表組みの罫線を線の中央で設定したい。 / 新羅 |
|
|
|
>聞いた話では、EDICOLORではこれができるそうです。純日本製ですからね。
>しかし、今年(2016年)12月16日で、販売が終了してしまいます。
残念ですね、力になれなくて
一応Yosemiteまでは使えるみたいですね。PDF納品なら問題ないかな。
罫が太くなると問題ありますよね
次ページにコラムが流れた場合、罫線が半分になってしまうとか
泣き別れとか
いまだCS5.5ですが・・・CCならできるんでしょう
したがって
太罫は別レイヤーで外枠作って重ねる
SnowLeopardから最近YosemiteにJAVAも8で
El CapitanのIllustrator問題はなんとか解決
使えるかなぁという感じ
|
No.9023 2016/07/22(Fri) 10:47:23
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_10_5) AppleWebKit/601.7.7 (KHTML, like Gecko) Version/9.1.2 Safari/601.7.7
|
|
Re: 表組みの罫線を線の中央で設定したい。 / なか |
|
|
|
新羅さん、ありがとうございます。
やはり、「太罫は別レイヤーで外枠作って重ねる」ですかね。。。
|
No.9028 2016/07/27(Wed) 11:03:35
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_9_5) AppleWebKit/601.7.7 (KHTML, like Gecko) Version/9.1.2 Safari/537.86.7
|
|